Goodies >> Tutorials >> Merlin
Prvý krok: Výber obrázkov a textúry
Dôležitým krokom pri tvorbe každého wallpaperu je výber vhodných obrázkov a textúr. V prípade tohto wallu som pracovala s dvomi oficiálnymi fotografiami z piatej série Merlina. Pokiaľ ide o textúry, pracovala som iba s jednou, svojou textúrou, ktorú nájdete tu.
Druhý krok: Kompozícia
1. Obrázok: Priehľadnosť nastavená na 56%

2. Obrázok: Vrstva nastavená na Lighten

3. Textúra: Zostáva bez nastavení, stačí ju správne umiestniť a dôležite je v tomto prípade umiestniť ju pod vrstvu s obrázkami.

Nasleduje gumovanie nadbytočných častí.
Obr. 2

Obr. 1

Textúra

A kompozícia je hotová!
Tretí krok: Coloring
Vytvorenie toho správneho farebného ladenia pre každý môj wallpaper je pre mňa tou najzdĺhavejšou a najobtiažnejšou časťou. Niekedy mi stačí jedno nastavenie, inokedy aspoň desať, aby som dosiahla pre mňa čo najpríťažlivejšiu alternatívu. Tento wallpaper v sebe zahŕňa sedem samostatných krokov, ktoré sa pokúsim opísať čo najzrozumiteľnejšie. Ešte predtým ale pre efekt Morgane zafarbíme oči:


Použitá farba: #b3682a
Nastavenie vrstvy na Color Dodge
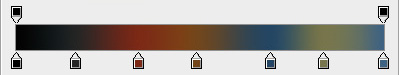
1. Gradient Map
#020202 #242424 #7c2916 #71461c #244563 #77754b #3e6283

Viditeľnosť: 100%
nastavenie vrstvy na Lighten

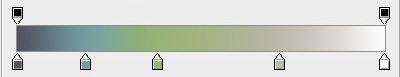
2. Gradient Map
#56535e #739ca0 #98b276 #bbbaac #fcfcfd


Takto vyzerá wallpaper po vytvorení Gradient Map a nastavení vrstvy na Color, viditeľnosť 100%. Použitím nástroja Gradient a obyčajného čiernobieleho prechodu upravíte farebnosť Gradient Map asi takto:

3. Brightness/Contrast
Brightness: +23
Contrast: +48

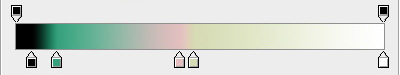
4. Gradient Map
#000000 #369f7b #e2bfbf #d7dbb5 #ffffff

Viditeľnosť: 24%
nastavenie vrstvy na Color

5. Brightness/Contrast
Brightness: -12
Contrast: +31

6. Gradient Map
#cd742c #ffffff

Viditeľnosť: 100%
nastavenie vrstvy na Soft Light

7. Čiernobiely efekt
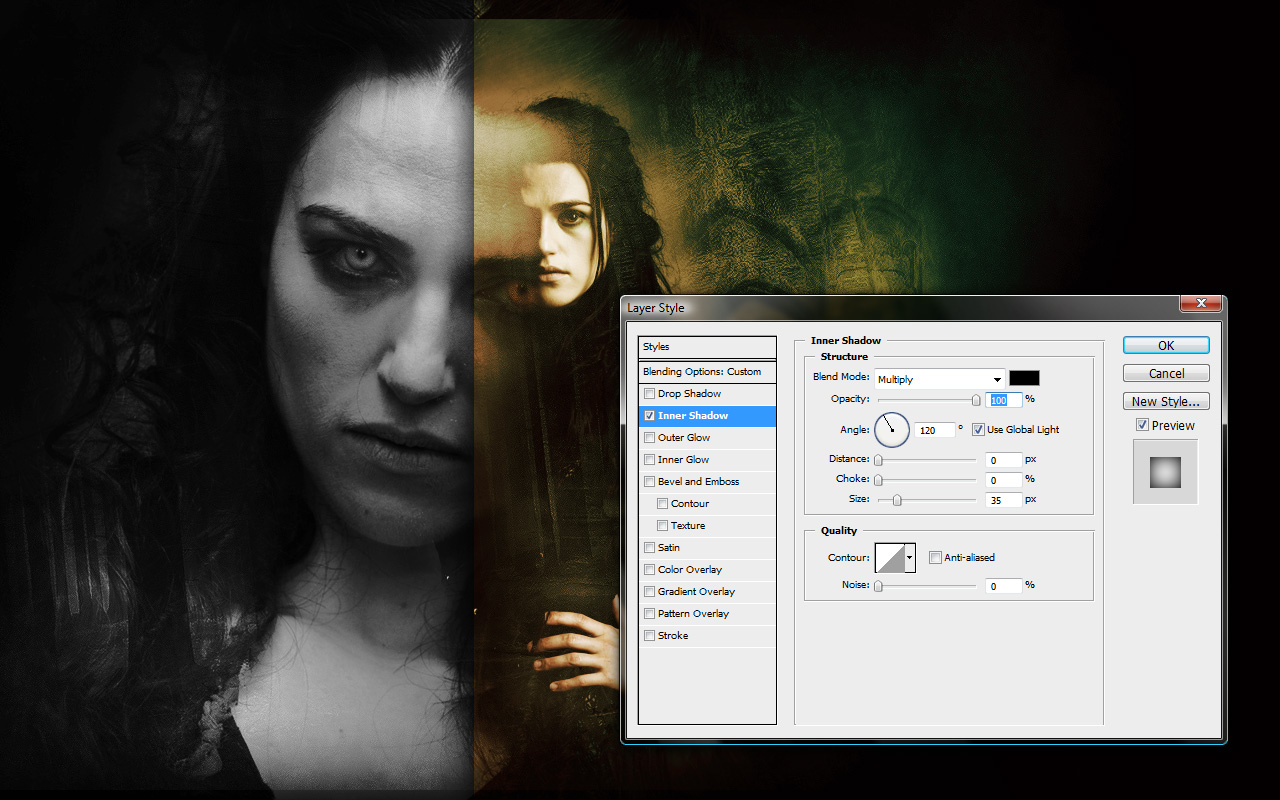
Posledným krokom farbenia je môj obľúbený čiernobiely efekt, ktorý sa zakaždým snažím spracovať ináč. V tomto prípade som zvolila použitie obyčajného obdĺžnikového objektu čiernej farby so 100% viditeľnosťou a nastavením vrstvy na Color. Pre efekt som dodala aj tieň, ktorého nastavenie vidíte na obrázku.
Po rozkliknutí obrázka si môžete pozrieť presné hodnoty, ktoré som na vytvorenie tieňa použila.
Štvrtý krok: Text a ostatné detaily
Text je pre mňa ako čerešničkou na torte, bez ktorej žiadny môj wallpaper existovať nemôže. Po farbení je to druhý kríž, z ktorého si mám občas chuť trhať vlasy, ale často mám práve vďaka nemu z wallpaperu omnoho lepší pocit ako predtým :)